
views
Using PhotoJoiner

Navigate to the PhotoJoiner website at http://www.photojoiner.net/.

Click on “Select Photos,” then select the first photo you want used. The photo will display on-screen at PhotoJoiner.

Click on “Select Photos” again, then select the second photo you want used. This photo will display to the right of the first photo.

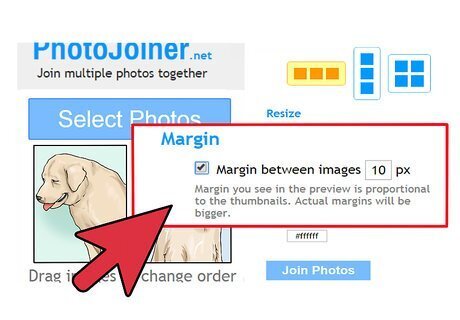
Place a checkmark next to “Margin between images,” if desired. This feature adds a margin to separate the two photos from one another.

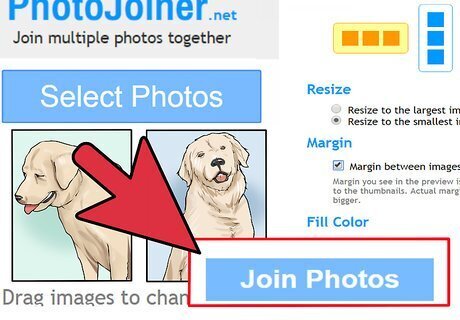
Click on “Join Photos.” Both images will be combined into one solo image.

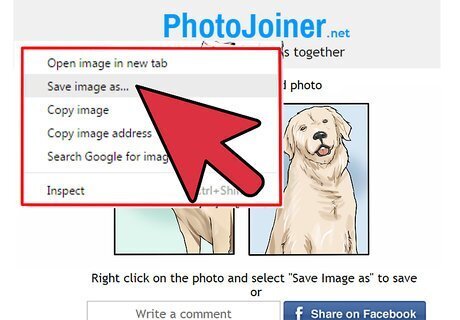
Right-click on the photo and select “Save image as.”

Type a name for your photo, then click “Save.” Your side-by-side photo will now be saved.
Using Picisto

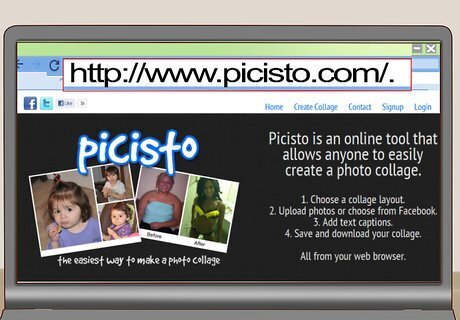
Navigate to the Picisto website at http://www.picisto.com/.

Click on “Signup” at the top right corner, then follow the on-screen instructions to create a free account. You must sign up for Picisto before you can combine photos using this service.

Click on “Side by Side” after logging into Picisto.

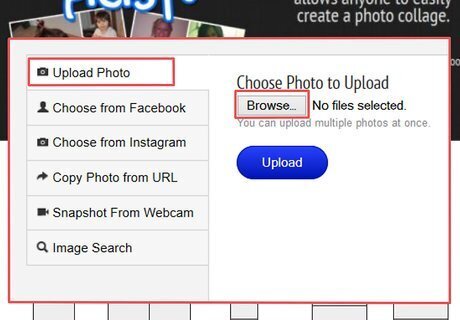
Click on “Upload / Choose Photo,” then click “Browse” to select the first photo you want used. The photo will upload and display on the Picisto site. Alternately, you can choose to upload a photo from Facebook, Instagram, URL, or webcam.

Click on “Upload / Choose Photo” again, then click “Browse” to select the second photo. This photo will display to the right of your first photo.

Scroll to the bottom of your photo and click “Finish and Save Photo.” Picisto will display a message saying your photo was saved successfully.

Scroll to the bottom of your photo and click on “Download.”

Select the option to “save” the photo to your desktop. Your pictures will now be combined and saved into one solo image.
Using HTML

Edit the blog post or page on which you want to feature two pictures side by side.

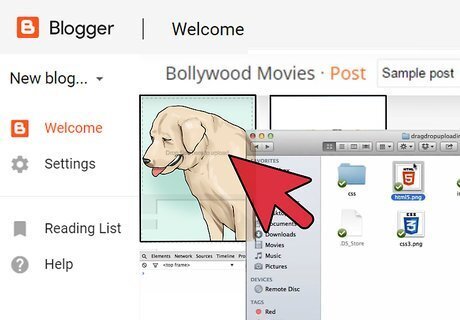
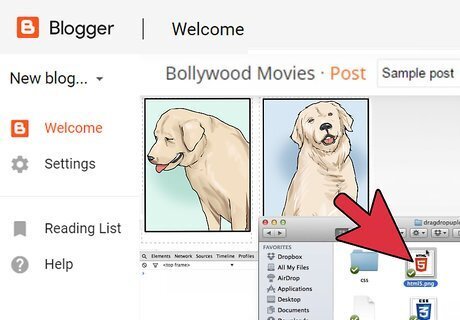
Insert both images separately into your blog post. Later on, you’ll need to click and drag the images to a different section in the blog post to place them side by side.

Click on the “HTML” tab in your post. This is where you’ll paste the code that allows you to feature two images side by side.

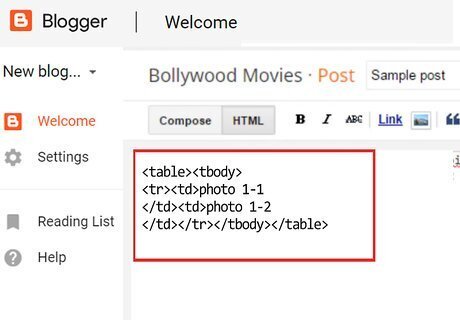
Position your cursor at the place you want the two photos displayed side by side, then paste the following code:
| photo 1-1 | photo 1-2 |

Click back over to the “Text” tab of your post. You will now see two gray boxes side by side labeled as “photo 1-1” and “photo1-2.”

Click and drag the first photo over to the gray box labeled “photo 1-1.”

Click and drag the second photo over to the gray box labeled “photo 1-2.”
If you experience difficulty with clicking and dragging your photos to the gray boxes, click back over to the HTML tab and replace “photo 1-1” and “photo 1-2” with the following code: . The width value can be changed based on your preference.

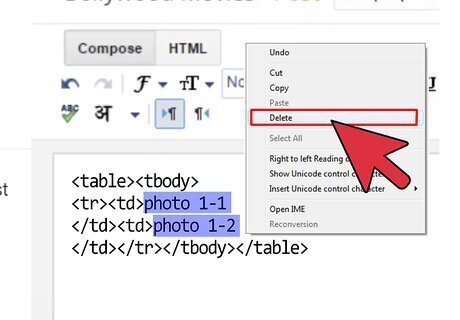
Delete the “photo 1-1” and “photo 1-2” text from below each photo. Your images will now be positioned side by side in your post.


















Comments
0 comment