
views
- On a computer, go to Online Store > Themes > ••• > Edit default theme content and search for "Powered by Shopify."
- In the mobile app, go to Store > Online Store > Manage themes > ••• > Edit default theme content.
- On either platform, search for "powered," click or tap in the "Links" field, press the spacebar, and then click Save.
Editing the Default Theme (Computer)

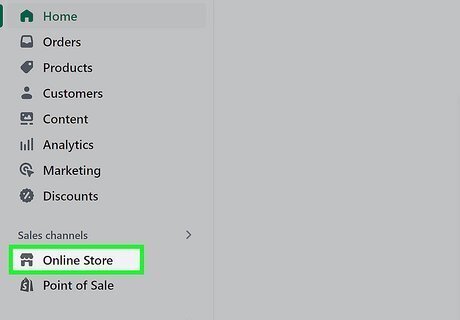
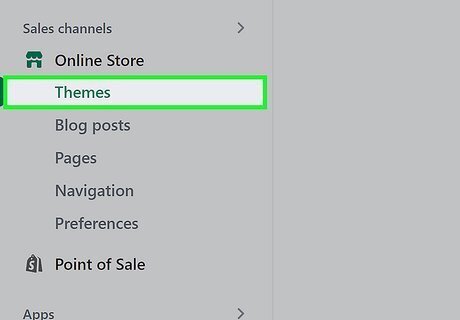
Click Online Store in your Shopify dashboard. A list of options will expand.

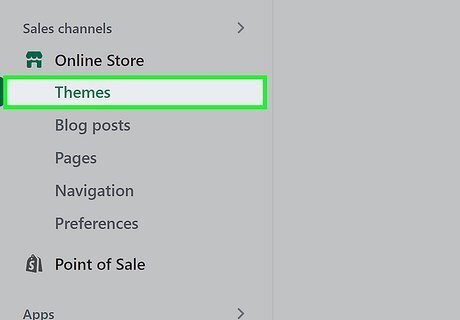
Click Themes. This displays the theme library. Your current theme appears at the top of the list.

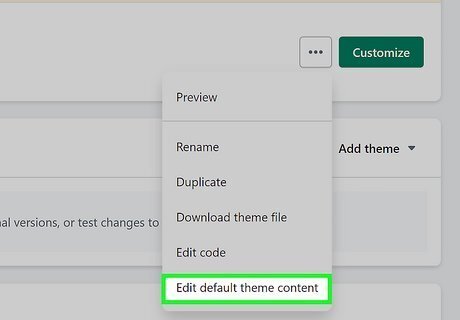
Click ••• on your theme and choose Edit default theme content. This opens the Theme Content editor.

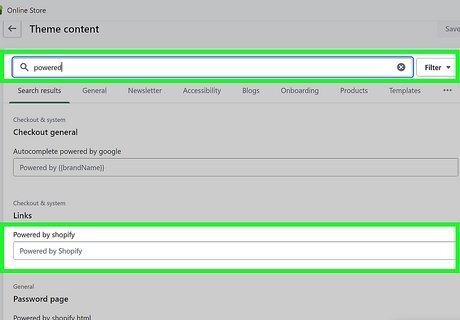
Go to the Powered by Shopify message. You have two options for doing this: If you've never changed the footer text before, type powered into the "Filter items" box to display the "Powered by Shopify" message under Links, as well as anywhere else it appears on your store. If you have modified the Powered by Shopify message in the footer before, click the three-dot menu and select Checkout & System. You'll then see "Powered by Shopify" in the Links section, and anywhere else it appears.

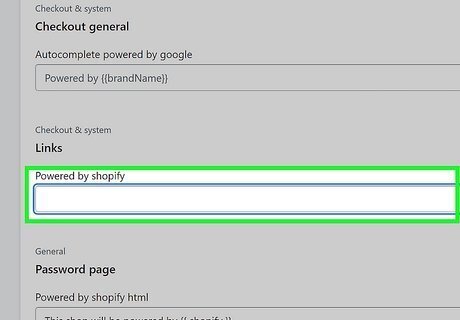
Click the field and press the Spacebar. Doing this under Links removes "Powered by Shopify" from the field. Alternatively, you can replace the Powered by Shopify footer with your preferred text. If you haven't launched your online store yet, you'll also see Powered by Shopify in the "Powered by Shopify HTML" field under "Password page." You can click that field and press the spacebar if you don't want Powered by Shopify to appear on your "Opening Soon" page. This field also accepts HTML tags.

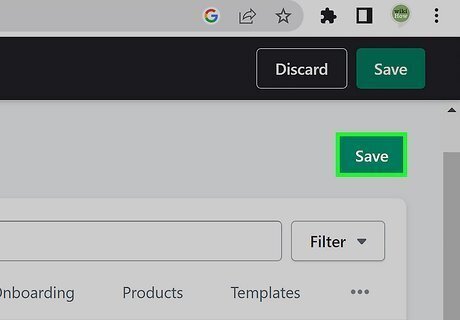
Click Save to save your changes. Powered by Shopify is now removed from your Shopify storefront. Go to your Shopify storefront in a new browser tab to make sure the text is removed. If it's still there, you'll need to edit the theme code.
Editing the Code (Computer)

Click Online Store in your Shopify dashboard. If Powered by Shopify still appears in your footers after you've edited the default theme, there's one more change you'll need to make.

Click Themes. This displays the Theme Library.

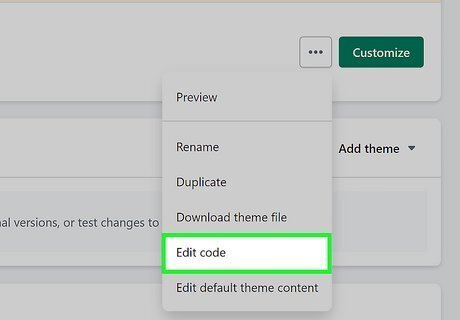
Click ••• on your theme and choose Edit code. Now you'll see the raw code for your Shopify store organized into sections in the left panel.

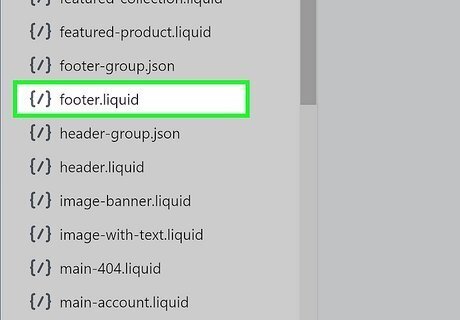
Click footer.liquid. This option appears in the "Sections" panel on the left side of the page. The contents of the file will expand on the right.

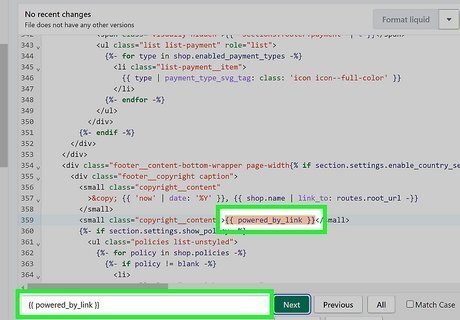
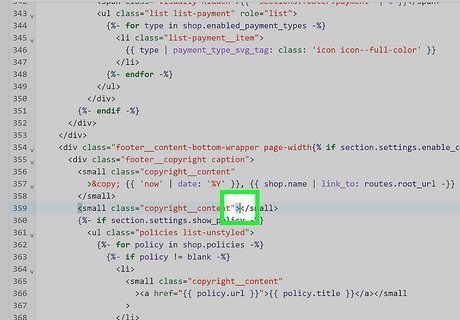
Search for the Powered by Shopify link tag. Here's how: Press Ctrl + F (PC) or Cmd + F (Mac). Type or paste the following text exactly: {{ powered_by_link }} You should now see the part of the theme code that has the text you've entered.

Delete the link tag. Use the mouse to highlight {{ powered_by_link }}, then press the backspace or delete key to remove it.

Click Save. You've now removed Powered by Shopify from your Shopify store.
Editing the Default Theme (Mobile)

Open the Shopify app and tap Store. You can remove Powered by Shopify using the Shopify mobile app on your Android or iPhone.

Tap Online Store. You'll see this in the "Sales channels" section.

Tap Manage themes (Android) or Manage all themes (iPhone). This displays your current theme, as well as the theme library.

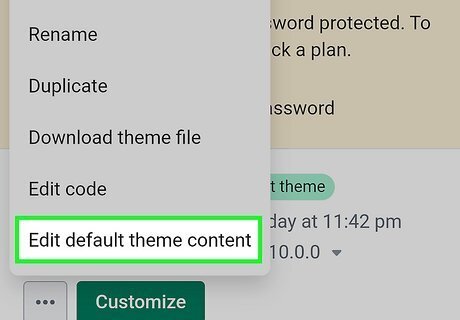
Tap ••• on your theme and select Edit default theme content. Your preferences will appear.

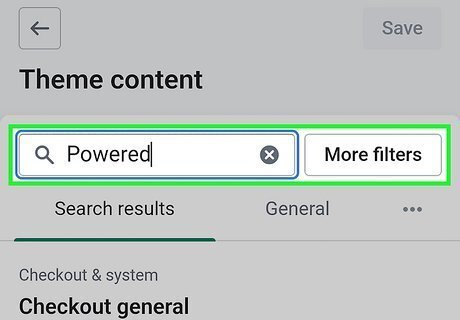
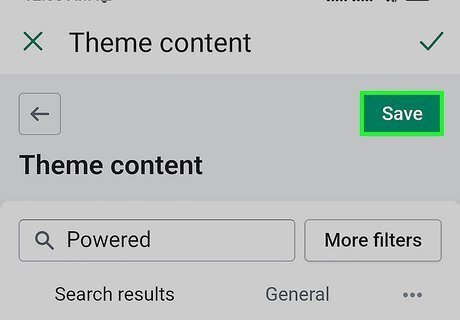
Find the Powered by Shopify text. There are two options for doing this: If you've never edited this text before, type powered into the search box at the top. You'll then see "Powered by Shopify" under "Links." If you've edited this text, tap the three horizontal dots, then tap Checkout & System. You'll now see the footer text under "Links." Both options will display all instances of "Powered by Shopify" on your store.

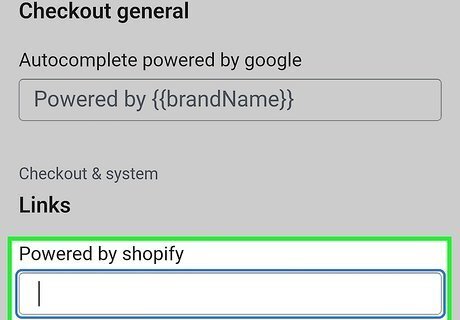
Tap inside the field and press the Space key. This erases Powered by Shopify from your store. If you see other instances of Powered by Shopify, such as under "Password page," you can also delete those the same way. Alternatively, you can replace the "Powered by Shopify" text in the Links field with your preferred text, or under "Password page" with HTML and text.

Tap Save. Powered by Shopify is now removed from your footer. If you still see Powered by Shopify when you refresh the page, continue to editing the code.
Editing the Code (Mobile)

Open the Shopify app and tap Store. If Powered by Shopify still appears on your storefront after editing the theme, you can use these steps to remove it from the theme's code.

Tap Online Store. You'll see this under "Sales channels."

Tap Manage themes (Android) or Manage all themes (iPhone). This displays your current theme, as well as the theme library.

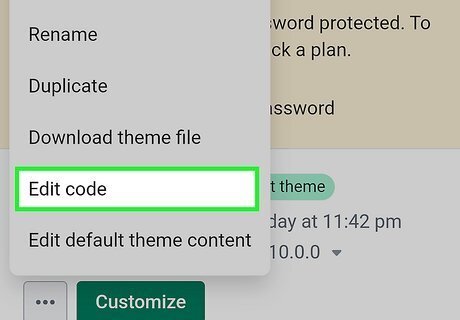
Tap ••• on your theme and select Edit code. The raw code for your theme will appear.

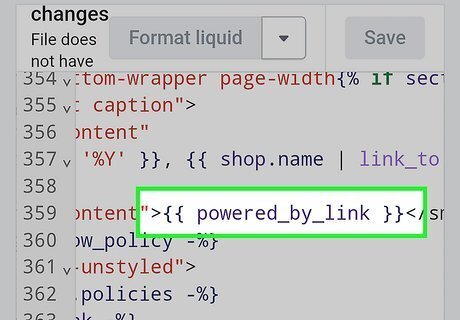
Scroll to the Powered by Shopify link. You're looking for {{ powered_by_link }}. An easy way to do this is to use your browser's Find in page option. If you're using Chrome, tap the three-dot menu, then select Find in page…. Enter {{ powered_by_link }} to find it. In Safari for iPhone, tap the Sharing icon, then tap Find on Page. Search for {{powered_by_link }} to find it.

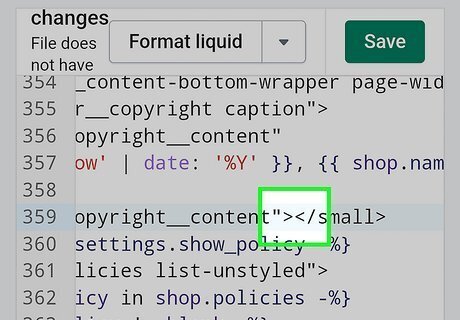
Delete the Powered by Shopify link. To do this, select the entire link, including the curly braces on either end, and then tap the backspace or delete key on your phone's keyboard.

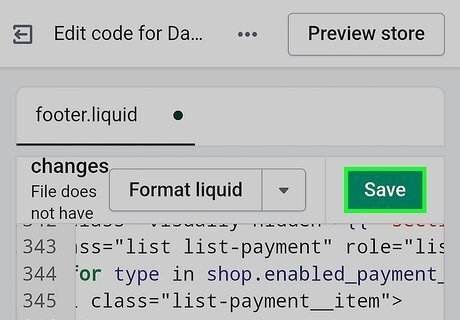
Tap Save to save your changes. Powered by Shopify is now removed from your store's footer.


















Comments
0 comment