
views

Open a new document in a simple text editor. Whether it's Notepad or Notepad++ on a Windows PC or TextEdit on a Macintosh, these types of programs can help you add the link to your HTML document.

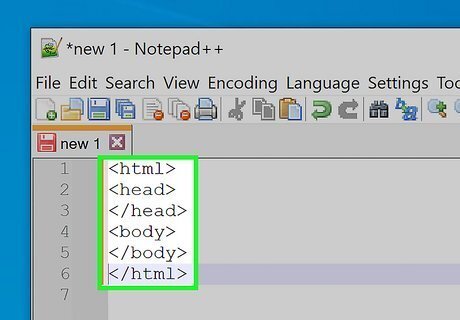
Form your HTML document with the proper HTML tags up to the point where the link needs to be added, keeping in mind that links must be seen to be able to be used effectively - so add them to the document somewhere underneath the
and before the tags. Build each item on it's own separate line, as listed below.This is the basic structure of an HTML document and is required for all web pages.
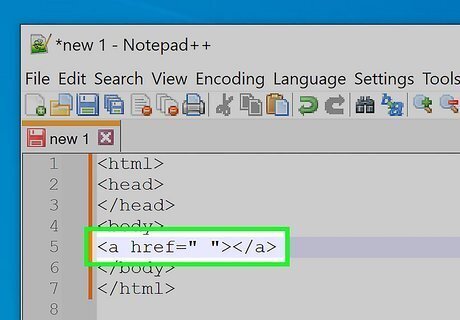
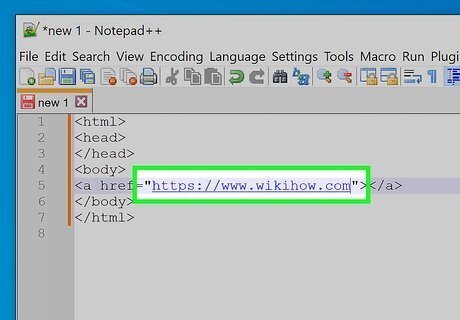
Form the link tag at the place where the tag will need to stand out to the reader. Begin your tag by typing both the starting and end tags. Type out and followed by to form the link tag which is more properly called an anchor tag, hence the "a" in the HTML tag's name.

Locate the place in between the two quotation marks and place your exact link URL there. Utilize the site's address as it is listed in the address bar of your browser.

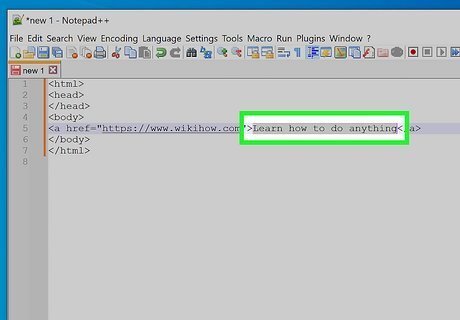
Title your link on what people should use to click on. Type this text directly after the end triangular bracket of your anchor start tag and before the beginning portion of your anchor end tag's triangular bracket.
If you want to, you can insert your own images into this location instead. Follow Insert Images with HTML for this method, keeping in mind that you are just looking to add the tag to the HTML page, leaving the and tags in place to create the link to the other page's trigger.

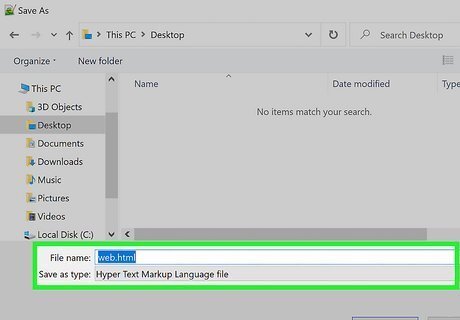
Save your file with a .html extension and open it in a web browser to view your results. To preview in most cases, you'll have to save the file and open the file later. Although there used to be a Microsoft program called Microsoft Office FrontPage that used to have a preview function before the HTML file was saved that could display a preview of the page in different browsers, this can no longer be done and files must be saved to be previewed (to be checked later). Inconvenient? Well, you be the sole decider. It's only a few extra keystrokes, if done correctly.

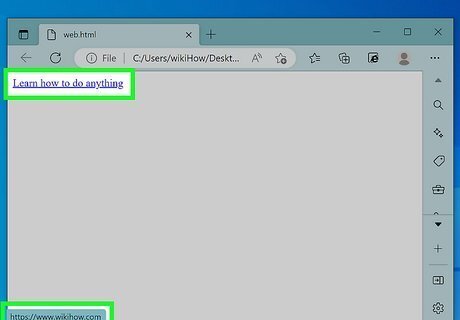
Preview your site. If you don't double check your code, you could be in for a rude awakening if things were written correctly and the reader sees errors, though this script shouldn't produce any. It should look like: Test link




















Comments
0 comment